Nếu bạn cần nguồn cảm hứng cho dự án tiếp theo của mình, bạn muốn biết cách tạo ra hướng dẫn về phong cách riêng của mình, hoặc bạn chỉ là một người đẩy điểm ảnh, những người thích tìm hiểu về kiểu chữ và cách bố trí lưới, đây là 10 hướng dẫn thiết kế web Năm 2016 mà bjn có tham khảo lại.
Thiết kế Material từ Google
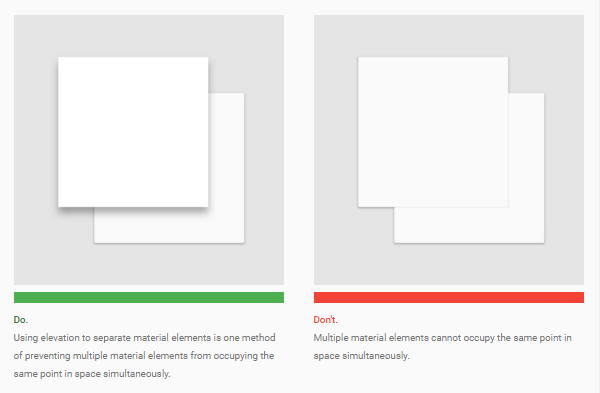
Hãy bắt đầu với hướng dẫn về phong cách mà hầu hết các bạn sẽ quen thuộc, cho dù bạn có biết nó theo tên hay không, Thiết kế Material của Google.
Thiết kế Material tiếp tục xu hướng người sử dụng phẳng bỏ đi và giúp các nhà thiết kế thêm chiều sâu và cá tính vào công việc của họ trong khi vẫn khai thác tính hấp dẫn hiện đại của giao diện người dùng tối giản. Các đặc trưng tiêu biểu của hướng dẫn thiết kế trang web phổ biến này bao gồm bố cục dựa trên lưới, hoạt ảnh và bóng tối.
Ngôn ngữ Kinh nghiệm Toàn cầu của BBC
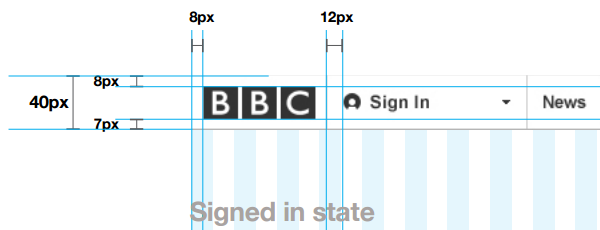
Để có cảm hứng về việc làm thế nào để tạo ra một hướng dẫn phong cách kết hợp nhiều loại thực thể với nhau dưới một thương hiệu chủ, bạn sẽ không phải thất vọng với tài nguyên này từ BBC.
Hướng dẫn kiểu Mozilla
Nếu bạn muốn biết thêm về đặc tính thiết kế của nhóm chịu trách nhiệm về trình duyệt web phổ biến thứ hai trên thế giới.
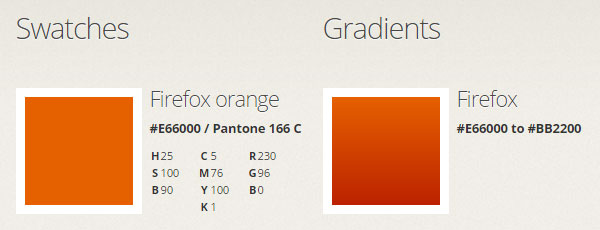
Trong hướng dẫn về phong cách này, bạn sẽ tìm thấy một số ví dụ tuyệt vời về cách tạo ra các hướng dẫn bao gồm việc sử dụng biểu tượng, các phối màu, giai điệu thoại và các dấu trang. Nếu bạn muốn tạo ra một hướng dẫn cho khách hàng hoặc đội của bạn để làm theo, sau đó bộ hướng dẫn của Mozilla sẽ cho bạn thấy nó được thực hiện như thế nào.
Twitter Brand Assets Guidelines
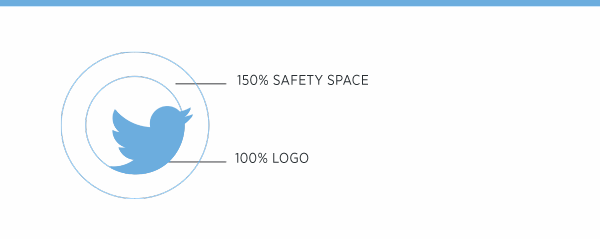
Trong hướng dẫn về tài sản thương hiệu Twitter, bạn sẽ tìm thấy một số ví dụ điển hình về cách viết các hướng dẫn giúp đảm bảo rằng biểu trưng và các tài sản khác của bạn được sử dụng đúng cách. Hướng dẫn kiểu trực tuyến này bao gồm các chi tiết bao gồm bảng màu, định hướng biểu trưng, khoảng cách phần tử và bảng thuật ngữ.
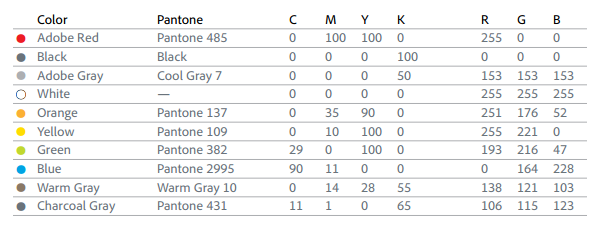
Hướng dẫn về Thương hiệu Doanh nghiệp của Adobe
Tài liệu Hướng dẫn về Thương hiệu Doanh nghiệp của Adobe là một ví dụ đầy ấn tượng về làm thế nào để đảm bảo rằng thương hiệu và triết lý của Công ty luôn được áp dụng trên nhiều nền tảng và phương tiện. Tất cả mọi thứ từ các trang web và email, thông qua để áp phích in và hàng hóa được bảo hiểm ở đây – không phải đề cập đến bộ của Adobe CC ứng dụng web nhà thiết kế nên được sử dụng.
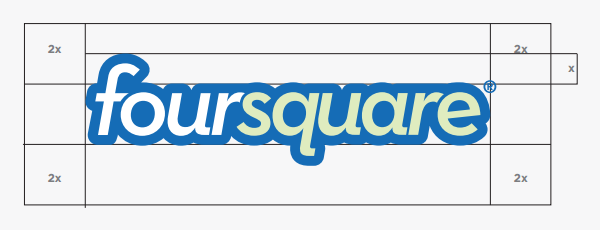
Nhãn hiệu Foursquare và Brandguide
Ứng dụng và trang web Vị trí đặt Foursquare tuân thủ nghiêm túc các nguyên tắc để đảm bảo nội dung của họ có thể dễ dàng nhận biết, cho dù nội dung đó đã được xuất bản trên nền tảng của riêng họ hoặc được chia sẻ trên phương tiện truyền thông xã hội và ở nơi khác.
Nếu bạn muốn thêm cấp độ nhận diện thương hiệu này vào công việc của bạn, hãy duyệt qua tài liệu nhãn hiệu và tài liệu hướng dẫn thương hiệu từ Foursquare là một sự đầu tư xứng đáng về thời gian của bạn.
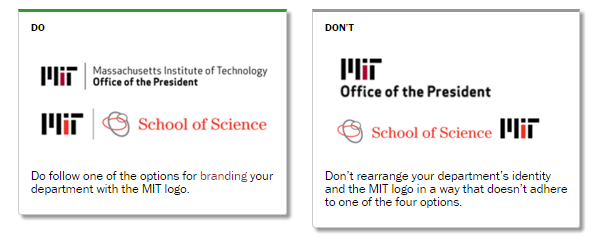
MIT Graphic Identity
Nếu bạn tìm thấy các hướng dẫn về phong cách lớn hơn từ Adobe và Google, áp dụng một phần, thì phần thiết kế web của MIT nên có sự tương phản đáng hoan nghênh. Đơn giản chỉ cần cung cấp thông tin cơ bản về định vị và từ ngữ trên logo, đây là một ví dụ điển hình về cách bạn có thể tạo ra sự nhất quán trong các dự án thiết kế web của mình mà không bị quá tải.
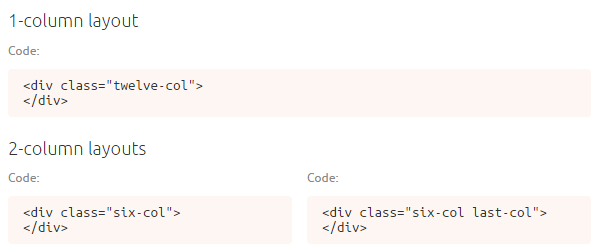
Hướng dẫn về Ubuntu Style
Mục đích của hướng dẫn về phong cách Ubuntu là mang thương hiệu này đến với web một cách chính xác. Để giúp cho mục tiêu đó, hướng dẫn thiết kế web này bao gồm các hướng dẫn để thêm tệp tin Ubuntu CSS vào bất kỳ trang web nào mà một nhà phát triển hoặc nhà thiết kế có thể đang làm việc. Cung cấp tệp tin CSS là một ý tưởng thú vị. Đó là một cách nhanh chóng để đảm bảo rằng tất cả các yếu tố trên một trang web trông giống nhau, bây giờ và trong tương lai. Tài liệu sau đó sẽ giải thích các kiểu khác nhau được yêu cầu cho các phần tử cụ thể, chẳng hạn như các liên kết và đề mục, trước khi chuyển sang bố trí lưới bố cục, kiểu chữ, các dạng, bảng biểu, phương tiện và hơn thế nữa.
Hướng dẫn về MailChimp UX
MailChimp là một trong những dịch vụ tiếp thị qua email phổ biến nhất, vì vậy thật tuyệt khi thấy rằng họ đã làm cho hướng dẫn phong cách của họ được công khai. Cũng như cung cấp cho người theo dõi các ví dụ về cách thức tạo ra các yếu tố, mã nguồn tiềm ẩn cũng được cung cấp để thực hiện việc thực hiện các nguyên tắc này là đơn giản nhất có thể. Tài liệu trực tuyến này cũng được định dạng tốt, làm cho nó trở thành một trong những hướng dẫn thiết kế web dễ theo dõi hơn.
Hướng dẫn về Web Style: Nguyên tắc thiết kế cơ bản để tạo các Web Sites
Nếu bạn đang tìm kiếm một tài nguyên ngoại tuyến mà bạn có thể giữ trên bàn làm việc của bạn, thì Hướng dẫn Kiểu Trang Web của Patrick J. Lynch và Sarah Horton là một chút kinh điển.