Hãy tưởng tượng nếu bạn có một công cụ cho phép bạn thay đổi bất kỳ khía cạnh nào của trang web mà không phải rời trình duyệt của bạn. Nghe mạnh mẽ, phải không? Vâng, sẵn sàng cho việc tiết lộ. Nếu bạn sử dụng Google Chrome, bạn đã có công cụ đó ngay bên trong trình duyệt của mình. Đó là một phần của Công cụ dành cho nhà phát triển của Google được gọi là “kiểm tra phần tử”.
Giúp bạn sắp xếp quá trình thiết kế trang web của bạn bằng cách tận dụng tối đa công cụ kiểm tra phần tử. Bạn sẽ được chỉnh sửa văn bản, thay đổi màu sắc, và trao đổi ra hình ảnh trong thời gian không! Bắt đầu nào…
Tại sao Bạn nên Quan tâm Kiểm tra Phần tử
Nó cho phép bạn nhanh chóng kiểm tra các thay đổi cho trang web của bạn để bạn có thể tìm thấy thiết kế hoàn hảo của bạn trong thời gian ít hơn.
Thay vì phải đi vào WordPress Customizer, đào xung quanh trình tạo trang của bạn hoặc thậm chí chỉnh sửa mã nguồn của chủ đề, bạn có thể sử dụng phần tử kiểm tra để xem trước các thay đổi trong thời gian thực. Thay đổi văn bản, màu sắc, và nhiều hơn nữa theo nghĩa đen chỉ mất vài giây. Không cần phải lưu hoặc làm mới trang.
Làm thế nào để sử dụng Kiểm tra Phần tử
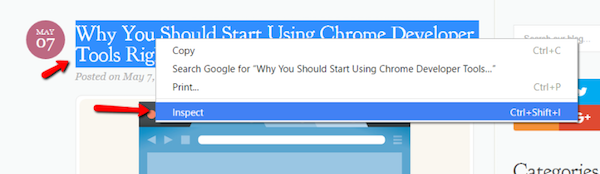
Khi bạn muốn kiểm tra một phần tử, tất cả những gì bạn cần là click chuột phải vào phần tử đó và chọn tùy chọn “Kiểm tra”.
Ví dụ: để kiểm tra hình ảnh, bạn chỉ cần nhấp chuột phải vào hình ảnh thực tế:
Để kiểm tra một khối văn bản cụ thể, hữu ích để làm nổi bật văn bản chính xác mà bạn muốn xem trước khi nhấp chuột phải:
Cùng một ý tưởng giữ cho các nút – chỉ cần nhấp chuột phải vào nút thực tế:
Sử dụng thành phần kiểm tra trong khi làm việc trên trang web riêng của bạn
Nếu bạn đã từng sử dụng Divi Builder hoặc WordPress Customizer, bạn sẽ biết làm thế nào để có thể xem trước bất kỳ thay đổi nào trên trang web của bạn trong thời gian thực. Với phần tử kiểm tra, bạn có thể mang lại sức mạnh tương đương với bất kỳ khía cạnh nào của trang web của bạn. Thay đổi phông chữ, sắp xếp, hình ảnh và nhiều thứ khác một cách nhanh chóng.
Tổng kết.
Kiểm tra phần tử cung cấp cho bạn sức mạnh to lớn để xem trước nhanh chóng thay đổi. Khi bạn đang thiết kế một trang web, bạn cần phải có khả năng để thử nghiệm các ý tưởng khác nhau. Và với yếu tố kiểm tra, đó là không chỉ có thể, nó cũng dễ dàng để làm. Mặc dù có mã chứa trong Công cụ dành cho nhà phát triển, bạn không cần phải biết nhiều – nếu có bất kỳ mã nào để tận dụng yếu tố kiểm tra. Miễn là bạn có khả năng tìm đúng màu hoặc tên kiểu, bạn có thể thực hiện tất cả những thay đổi bạn cần.