Để giúp bạn đạt được sự cân bằng đúng đắn, bài đăng này sẽ chia nhỏ các nguyên tắc chính của ghép đôi font tốt và chỉ cho bạn cách áp dụng chúng cho các dự án thiết kế của bạn.
Nguyên tắc số 1: Độ tương phản là chìa khóa
Tương phản là toàn bộ lý do chúng ta tạo cặp cặp chữ để bắt đầu. Phông chữ tương phản cho phép người đọc dễ dàng phân biệt giữa các phần khác nhau của văn bản như tiêu đề và bản sao. Ngoài ra, độ tương phản làm cho văn bản trở nên thú vị hơn, giúp giữ sự chú ý của người đọc.
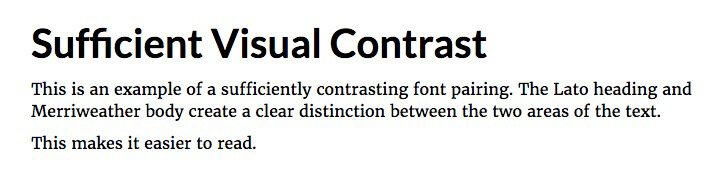
Tuy nhiên, “contrast” nghĩa là gì? Khi chúng ta nói rằng sự tương phản phông chữ chúng ta đơn giản có nghĩa là chúng có vẻ ngoài khác nhau. Để minh họa, hãy xem hình ảnh sau:
Để đảm bảo ghép nối của bạn có đủ độ tương phản, hãy chọn các phông chữ khác nhau.
Nguyên tắc #2: Giữ phẩm chất chính tương tự giữa các phông chữ
Mặc dù độ tương phản rất quan trọng đối với việc ghép cặp thành công, nhưng độ tương phản quá nhiều có thể làm phân tâm và thậm chí khiến người đọc khó chịu, khiến họ nhấp chuột.
Để chắc chắn rằng phông chữ của bạn không tương phản quá mạnh, bạn nên nhằm mục đích giữ các đặc điểm phông chữ sau đây tương tự:
Chiều cao X
Chiều cao X là chiều cao của ký tự ‘x’ trong phông chữ bạn chọn. Thông thường (mặc dù không phải luôn luôn), hai phông có chiều cao x tương tự sẽ hợp nhau tốt. Ví dụ, hãy xem hình ảnh dưới đây. Hình ảnh này so sánh độ cao x của Montserrat và Cardo. Sự giống nhau ở x-height là sự bắt đầu của một cặp font thành công.
Nguyên tắc # 3: Sử dụng Sans Serif cho loại tiêu đề và Serif cho loại cơ thể
Nếu bạn muốn có một công thức chắc chắn để ghép cặp thành công, bạn không thể sai lệch với phông chữ sans serif heading và phông chữ serif. Các phông chữ Sans serif có chất lượng đơn giản giúp cho tiêu đề của bạn nổi bật, và các phông chữ serif thường dễ đọc hơn, làm cho chúng hoàn hảo cho bản sao trên cơ thể.
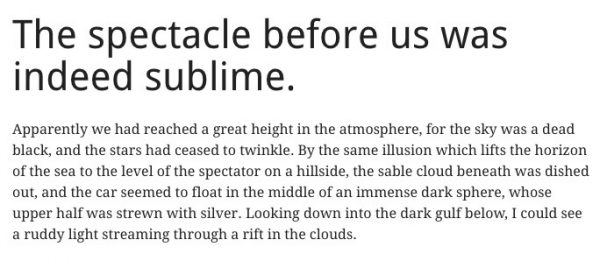
Theo nguyên tắc này cho phép bạn ghép thành công các phông chữ rất giống nhau. Việc ghép nối Droid Sans và Droid Serif cho thấy nguyên tắc hoạt động:
Nguyên tắc số #4: Kiểm tra các phông chữ trong các biến thể khác nhau
Khi bạn tạo một cặp chữ, bạn không thể căn cứ vào hai phông chữ tìm kiếm ở dạng ‘mặc định’ của chúng. Nếu bạn chọn kiểu chữ cho một blog hoặc trang web, bạn nên kỳ vọng rằng các tác giả sẽ sử dụng văn bản in đậm, nghiêng, và thậm chí có thể in đậm trong các bài báo của mình. Ngoài ra, bạn nên mong đợi rằng các tác giả sẽ tạo các khối văn bản có độ dài khác nhau.
Như vậy, điều quan trọng là phải kiểm tra hai phông chữ của bạn với những biến thể này. Không làm như vậy có thể dẫn đến một số kết quả không hấp dẫn. Chẳng hạn, đây là một sự kết hợp hoàn hảo của Raleway Bold (nhóm) và Libre Baskerville (cơ thể):
Nguyên tắc số #5: Học cặp đôi thành công
“Nghiên cứu các bậc thầy” là lời khuyên phổ biến trong tất cả các nguyên tắc sáng tạo, và nó không có gì khác biệt khi kết hợp cặp. Một trong những cách tốt nhất để bắt đầu tạo các cặp chữ của riêng bạn là nghiên cứu những gì được thực hiện bởi các nhà thiết kế khác và tìm ra điều gì làm cho chúng hoạt động.
Nguyên tắc số #6: Tìm kiếm thông tin phản hồi
Khi bạn làm việc trong một dự án quá lâu, bạn có thể trở nên mù quáng với những điểm không hoàn hảo của nó. Bạn dành quá nhiều thời gian để nhìn chằm chằm vào một cặp ghép font mà bạn không thể tìm thấy bất kỳ lỗi nào với nó, ngay cả khi nó có một vấn đề rõ rệt. Để tránh khỏi những vấn đề này, bạn nên tìm kiếm phản hồi về các cặp chữ của bạn. Ai bạn hỏi sẽ tùy thuộc vào bản chất của dự án của bạn, nhưng bạn nên hỏi càng nhiều người khác nhau càng tốt. Đồng nghiệp, người cố vấn, độc giả và khách hàng (cả hiện tại lẫn tiềm năng) đều là những trò chơi công bằng. Hãy cố gắng tìm kiếm các chủ đề phổ biến trong những gì những người này đang nói. Nếu họ đang tìm ra cùng một vấn đề, thì điều gì đó cần phải thay đổi.
Nguyên tắc số #7: Tin tưởng chính bạn
Cuối cùng, ghép cặp là một nghệ thuật, không phải là một khoa học. Như vậy, có những tình huống mà bạn chỉ cần tin tưởng trực giác của bạn.
Đừng bỏ qua cảm giác này – hãy để nó hướng dẫn bạn. Đôi khi bạn chỉ cần tinh chỉnh một cặp font cho đến khi nó cảm thấy đúng, do đó, không sợ thử nghiệm.
Kết luận
Như trong tất cả các vấn đề của thiết kế tốt, cặp font là một chủ đề khó khăn. Nó đòi hỏi bạn cân bằng tương phản với sự giống nhau, và sự quan tâm với khả năng đọc. Cuối cùng, mặc dù, mục tiêu của bạn là cung cấp cho người đọc của bạn trải nghiệm tốt nhất có thể.
Nếu bạn áp dụng các nguyên tắc trong bài viết này (cùng với các nguyên tắc cơ bản khác của thiết kế), bạn có thể yên tâm rằng bạn sẽ tạo ra một cặp kết hợp làm hài lòng độc giả của mình và tăng khả năng đọc của bài viết của bạn.