Tiếp tục danh sách của phần 1.
Quill
Quill được lập trình như là một trình soạn thảo văn bản đa dạng WYSIWYG cho các trang web hiện đại. Có rất nhiều ngữ cảnh khác nhau trong các ứng dụng, nơi một trình soạn thảo văn bản phong phú là cần thiết, do đó không có gì ngạc nhiên khi Quill đã phát triển phổ biến kể từ khi phát hành phiên bản 1.0 beta vào giữa năm 2018.
Nhưng các tính năng mạnh mẽ nhất trong Quill là tính linh hoạt và tính mở rộng của nó bằng các mô-đun và một API mạnh mẽ. Quill cung cấp các chủ đề và mô-đun bao gồm thanh công cụ, bàn phím, clipboard và lịch sử. Bạn có thể thử nghiệm nhiều tính năng trong sân chơi Quill và tất nhiên tài liệu hướng dẫn là cần phải đọc nếu bạn định sử dụng các tính năng tiên tiến của nó.
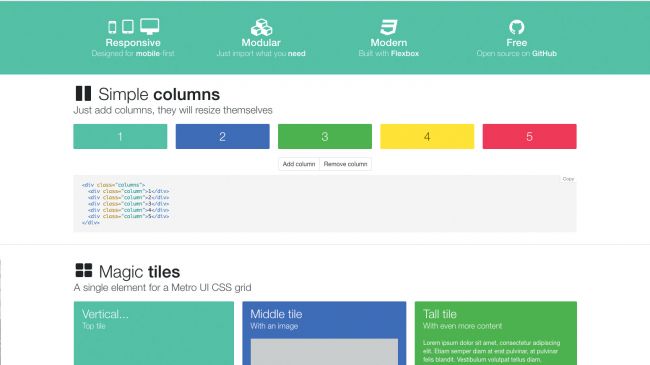
Bulma
Giờ đây, Flexbox đã hỗ trợ mạnh mẽ trong tất cả các trình duyệt hiện đại, ngày càng nhiều khung công tác CSS đang bắt đầu đưa vào như là một tính năng chính. Bulma là một trong những cách mới nhất để thực hiện việc này.
Bulma là một khung dựa trên Sass và nó là mô đun, cho phép bạn sử dụng các chỉ thị @import để chỉ bao gồm các thành phần mà bạn muốn trong bất kỳ dự án nào.
Yarn
Các nhà phát triển tại Facebook đã xây dựng một giải pháp thay thế cho NPM, trình quản lý gói JavaScript phổ biến. Sợi sẽ hứa hẹn cực nhanh, mega-an toàn và siêu tin cậy. Nó vẫn cho phép truy cập vào sổ đăng ký npm nhưng có cài đặt gói nhanh hơn và quy trình quản lý phụ thuộc phù hợp hơn trên các máy, kể cả ngoại tuyến.
Bootstrap
Bootstrap chắc chắn không phải là một công cụ mới. Tuy nhiên, phiên bản thứ tư của khung công tác frontend phổ biến nhất trên thế giới được xếp theo thứ tự là ‘một sự viết lại chính của hầu hết toàn bộ dự án’.
Bootstrap đã cách mạng hóa sự phát triển và không có nghi ngờ gì về khuôn khổ phổ biến sẽ tiếp tục định hình cách chúng tôi xây dựng công cụ trên web.
ally.js
Khả năng tiếp cận là một trong những khía cạnh thường bị bỏ quên của thiết kế và phát triển, và ally.js có thể đơn giản hóa nó cho bạn.
ally.js là một thư viện JS cho phép bạn kiểm soát tốt các phần tử có thể tập trung và không tập trung.
Hai tính năng mạnh mẽ khác là khả năng xác định cách thức tập trung đã thay đổi (bàn phím, chuột, vân vân) và khi một phần tử có thể được định vị và hiển thị trên màn hình (điều này có thể giúp tránh việc cuộn trang).
Mobi.css
Một dự án nhỏ gọn từ nhà phát triển Trung Quốc Xcat Liu, Mobi.css là một khung công tác CSS nhẹ sử dụng Flexbox, với trọng tâm đặc biệt là các phong cách di động và di động đầu tiên. Công cụ này đơn giản hóa bố cục di động đầu tiên và cung cấp các kiểu dáng dễ sử dụng cho các thành phần.
Origami Studio
Origami Studio là một công cụ tạo mẫu và thiết kế dành cho Mac được nhóm Facebook sử dụng để xây dựng các sản phẩm của riêng mình. Origami cho phép bạn làm việc theo lớp (bạn cũng có thể nhập từ Sketch). Nó bao gồm các thành phần được tạo sẵn từ Material Design và iOS, và cho phép bạn xây dựng các thành phần tương tác trong bảng Patch Editor. Sáng tạo tương tác của bạn được cập nhật trực tiếp trong cửa sổ xem trước để thử nghiệm nhanh.
Origami cung cấp vô số cách để tạo, thử nghiệm và tùy chỉnh nguyên mẫu của bạn.
Foundation for Emails 2
Là một khuôn khổ từ ZURB trước đây gọi là Mực. Nó được sử dụng để tạo các email HTML đáp ứng hoạt động trên mọi nền tảng và dịch vụ, kết hợp với nhau các phương pháp viết mã tốt nhất cho email. Phiên bản mới nhất sử dụng cơ sở mã Sass cho phép bạn truy cập tệp cài đặt, trong đó bạn có thể xác định tất cả các loại mặc định cho phù hợp với nhu cầu của bạn.