Công cụ thiết kế web đang phát triển một cách bùng nổ. Thật tuyệt vời khi có nhiều lựa chọn, nhưng nó rất khó khăn khi bạn có quá nhiều lựa chọn cảm hứng thiết kế web và tìm ra những gì không hữu ích và những gì có chất lượng.
Trong bài viết này đã lựa chọn một danh sách các công cụ thực tế và hữu ích mà còn rất đa dạng. Các tùy chọn này bao gồm nhiều khía cạnh của quá trình thiết kế và phát triển, từ giai đoạn lập kế hoạch của nguyên mẫu đến mã cuối cùng được viết trên lối vào.
Với điều đó, chúng ta hãy tìm hiểu ngay 15 công cụ phát triển và thiết kế web tốt nhất mà bạn có thể thử ngay hôm nay.
Anime
Mặc dù hình ảnh động của trang web có lúc bị lỗi, nhưng các nhà phát triển luôn tìm cách để làm mọi việc trở nên dễ dàng hơn. Hoạt hình và chuyển tiếp CSS là một bước tiến lớn, nhưng những tương tác phức tạp hơn thường đòi hỏi phải có thư viện. Anime là một công cụ tạo ảnh động mới mà bạn sẽ muốn xem nếu bạn cần thêm các thành phần hoạt hình phức tạp vào ứng dụng của mình.
Tác giả, Julian Garnier, đã cung cấp một bộ sưu tập CodePen thể hiện những gì thư viện có thể làm, cũng như tài liệu hướng dẫn kỹ lưỡng về GitHub.
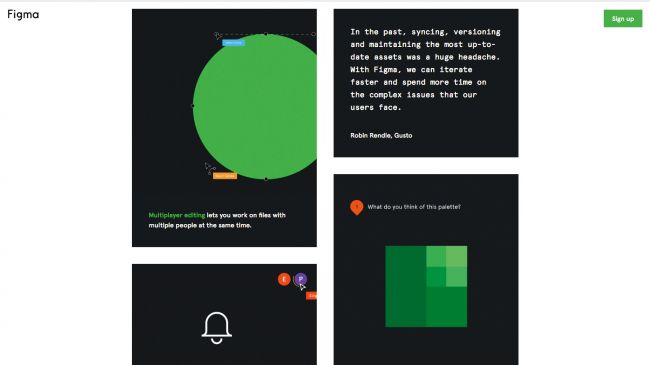
Figma.
Figma gần đây đã bùng nổ như một công cụ thiết kế cảnh quan, là ‘công cụ thiết kế giao diện đầu tiên với sự hợp tác thời gian thực’. Đó là một ứng dụng web có một số khác biệt chính với các công cụ thiết kế khác. Đây là một số tính năng nổi bật của nó:
- Kéo các tệp Sketch vào ứng dụng và Figma sẽ chuyển đổi chúng
- Đặt các ràng buộc chính xác trên các phần tử để xây dựng các bố cục đa thiết bị
- Công cụ bút hứa hẹn sẽ đơn giản và mạnh mẽ hơn những công cụ khác mà bạn đã sử dụng
- Tạo các ghi chú về cộng tác ngay trong tệp thiết kế của bạn
- Chia sẻ các dự án trong thời gian thực với người khác, với khả năng kiểm soát quyền truy cập vào các tệp tin
- Lịch sử phiên bản tệp tin
- Trình duyệt tập tin để tổ chức các dự án của bạn
Type Nugget
Type Nugget giải quyết hầy hết nhu cầu của bạn: đối phó với kiểu chữ CSS. Vẫn còn trong phiên bản beta với nhiều tính năng hơn, là một công cụ sắp xếp trực tuyến cho phép bạn kiểm soát tốt các công cụ, hiển thị một loạt các mẫu văn bản đa dạng trên trang, có thể được tinh chỉnh trực tiếp trong bảng bên phải. Bảng điều khiển cho phép bạn chọn kích thước phông chữ, trọng lượng, phong cách, màu sắc, khoảng cách chữ, trang trí văn bản và nhiều hơn nữa cho từng khía cạnh của trang (kiểu, tiêu đề, đoạn văn bản, liên kết và danh sách HTML)
hật hữu ích, công cụ này cho phép bạn đăng ký một tài khoản, đăng nhập và lưu tiến trình của bạn. Sau khi xác định tất cả các thiết lập của bạn, bạn có thể nhấn nút ‘Tạo mã’ và Type Nugget sẽ tạo một liên kết tới một bảng định kiểu được lưu trữ trên CDN của nó. Nếu bạn thấy typography CSS tẻ nhạt và lặp đi lặp lại, bạn sẽ được lợi từ việc thêm công cụ này vào quy trình công việc của bạn
Vue.js
Một danh sách các công cụ web mới sẽ là gì khi không có khung công việc mới nhất của JavaScript? Vue.js, giống như React, là một khuôn khổ để xây dựng giao diện người dùng và sử dụng một DOM ảo. Như tên cho thấy, thư viện lõi của Vue tập trung vào lớp chế độ xem.
Vue rất lý tưởng cho những người ít kinh nghiệm với các thư viện phức tạp nhưng cũng có một số plugin giúp phát triển các ứng dụng web đơn phức tạp.
Scout-App
Có một số tùy chọn công việc dòng công việc tiền xử lý sơ đồ công việc tiền xử lý tốt. Scout-App ứng dụng đã bị trì trệ, nhưng Jared Wilcurt và nhóm phát triển gần đây đã khởi động lại dự án và nó sẽ trở lại mạnh mẽ một lần nữa.
Cũng giống như nhiều công cụ khác, Scout-App cho phép bạn biên dịch tệp ‘.sass’ và ‘.scss’ mà không cần chạm vào dòng lệnh. Nó được quảng cáo là ‘bộ vi xử lý Sass đơn giản nhất’, mà là một vẽ tuyệt vời cho những người không cảm thấy thoải mái với dòng lệnh.
Ứng dụng này rất đơn giản mà bạn không cần phải cài đặt bất cứ thứ gì khác trên hệ điều hành; Bạn chỉ cần chạy Scout-App, chọn thư mục đầu vào / đầu ra của bạn và viết mã của bạn. Nếu bạn yêu thích sự đơn giản của việc viết Sass bên trong một cái gì đó như CodePen hoặc JS Bin, thì bạn sẽ thích điều này.
Adobe Experience Design
Adobe XD, một trong những bổ sung mới nhất của Creative Cloud, là sự bùng nổ của Adobe vào thị trường tạo mẫu. Nó hiện đang trong bản Preview dành cho Mac, với Windows.
XD bao gồm các công cụ vẽ, công cụ cho phép bạn xác định tương tác không tĩnh, xem trước thiết bị di động và máy tính để bàn và công cụ chia sẻ để phản hồi về thiết kế. Nó cho phép bạn lựa chọn một kích thước artboard cụ thể cho thiết bị để bắt đầu dự án và thậm chí bạn có thể nhập một bộ UI phổ biến, ví dụ như Thiết kế Material của Google.
Như đã đề cập, XD vẫn còn trong giai đoạn phát triển tương đối sớm nhưng Adobe đã thiết lập một trang chi tiết các tính năng mới khi chúng được triển khai. Một số trong số những tính năng gần đây nhất bao gồm thu phóng để lựa chọn, hoạt ảnh, gradient tuyến tính, và chữ viết tắt hex cho màu sắc.
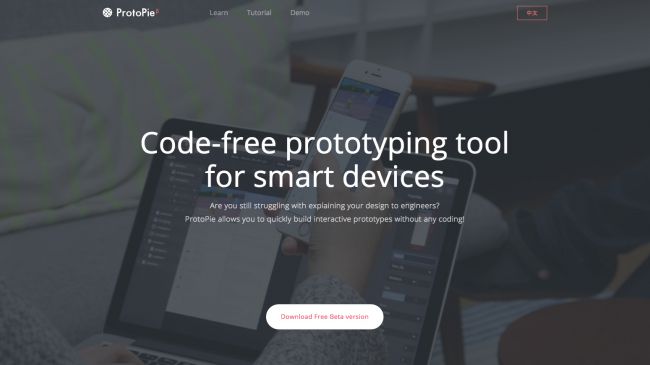
ProtoPie
ProtoPie, hiện là một ứng dụng Mac gốc với một phiên bản Windows trong các tác phẩm, là một công cụ tạo mẫu mô hình miễn phí. Nó nhằm vào các nhà thiết kế muốn truyền đạt tương tác điện thoại di động phức tạp cho các nhà phát triển trong nhóm của họ mà không cần phải viết bất kỳ mã nào. Ứng dụng có nhiều tính năng bạn mong muốn thấy trong bất kỳ công cụ tạo mẫu nào. Tuy nhiên, chi tiết hấp dẫn nhất của nó là bảng tương tác, cho phép bạn xây dựng các tương tác phức tạp thông thường chỉ có thể thực hiện thông qua lập trình.
Một tính năng khác có liên quan là khả năng kiểm tra tương tác của bạn trên thiết bị di động bằng ProtoPie Player, có thể kết nối qua Wi-Fi với ứng dụng ProtoPie. Các tính năng hữu ích khác bao gồm khả năng chia các tương tác thành ‘cảnh’ để truyền thông ý tưởng dễ dàng, giao diện thời gian cho phép bạn thực hiện các thay đổi tinh vi và khả năng bao gồm các tương tác sử dụng cử chỉ nhiều ngón tay.